Hello there,
I'm Rocky. Product designer from Toronto interning at Facebook this summer.
EEE
Affordable home tinnitus therapy
Tinnitus is a condition characterized by ringing, or other noises that appear to be originating in the ear. The nuisance makes sleeping more difficult and disrupts times of concentration. Although there is currently no cure, those who suffer from tinnitus may undergo expensive therapy to train their brain to ignore the disability. EEE was created to provide cheap at-home treatment.
EEE is an app for all
What if you don't have tinnitus? There are still major health benefits to using EEE. It is a mobile application that aims to improve the quality of life during waking and sleeping hours. Sleeping better can greatly increase an individual's immune system, mood, and concentration. Many studies have shown the advantages of listening to ambient noise while studying, working or relaxing.

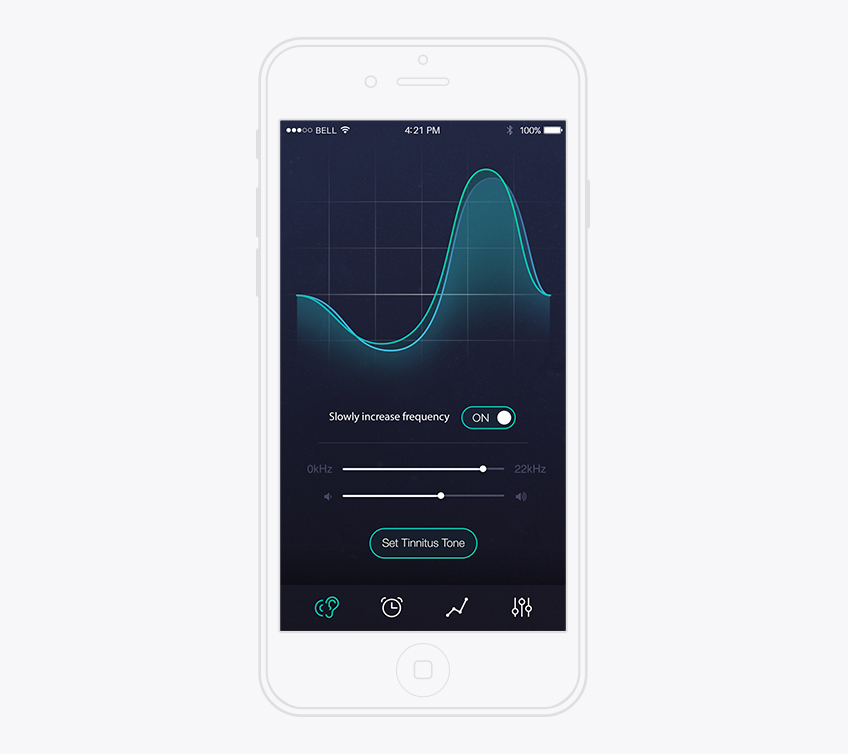
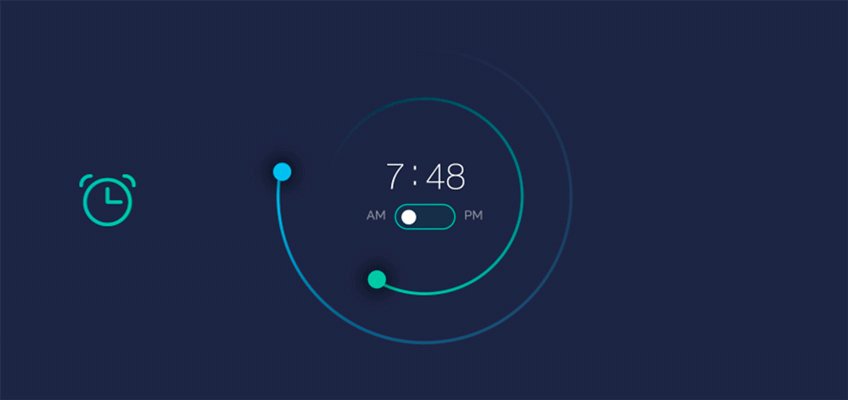
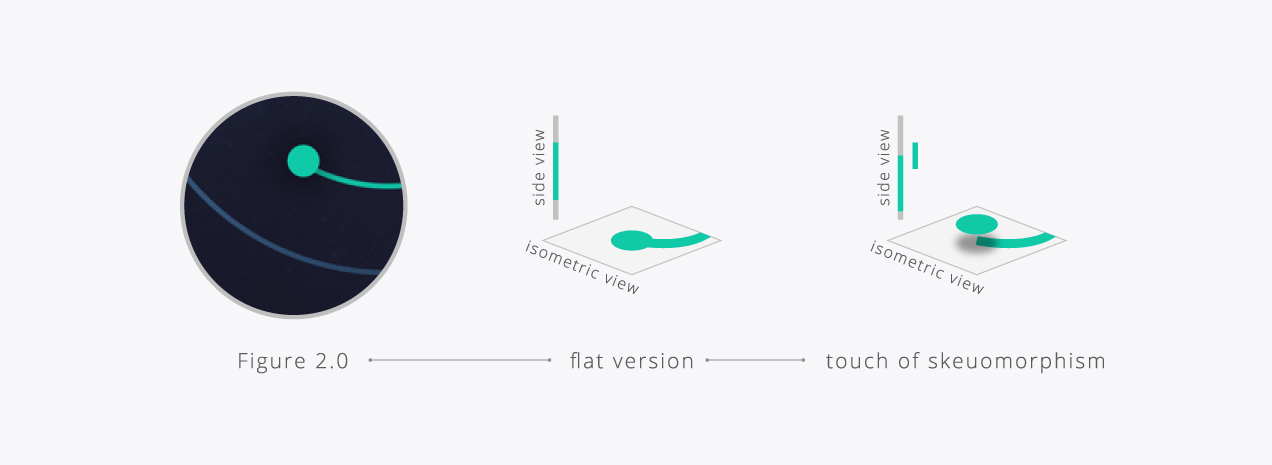
Find your Tinnitus Tone with EEE
Use the sliders to find a frequency that best matches your tinnitus. Once selected, EEE will craft a personalized white noise that will dull your tinnitus and lessen the distress.

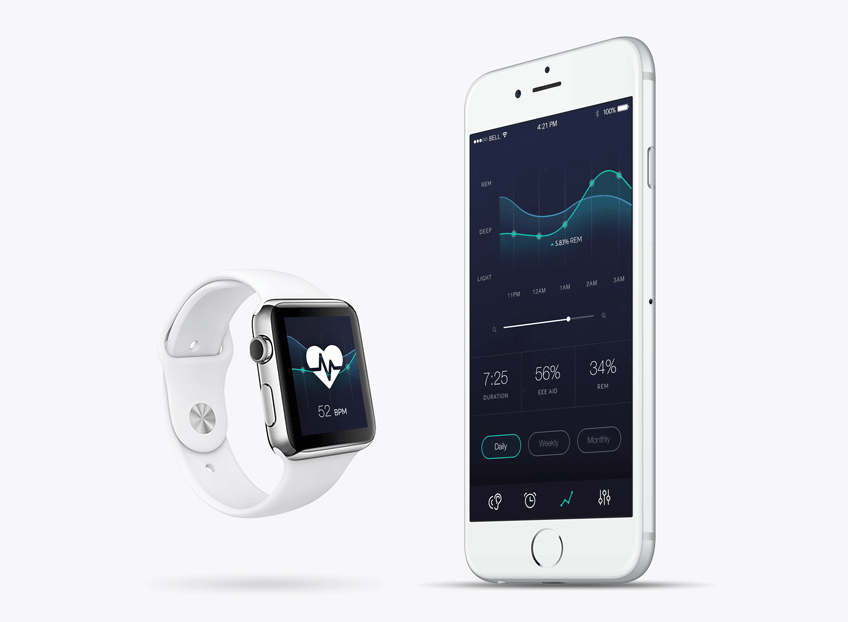
Getting a Better Night's Rest
Using your phone's accelerometer and your smart watch's heart rate monitor, EEE can detect your deepness in sleep. Using this information, EEE can adjust the volume of your tinnitus tone until you fall in REM cycles. Long-term plans will be created to slowly reduce your reliance on the tone and allow you to reach REM cycles independently.



Provincial UI Competition
The Canadian Design Exchange's "CONNECT: Enabling Change Post-Secondary School Design Competition" explores design that is usable to the greatest number of people, to the largest extent possible, regardless of their age or ability, across all design disciplines. Ideas that removed barriers for people with disabilities and promote greater inclusion were welcome. I was happy to have been awarded first place in the User Interface/Interactive Design category!

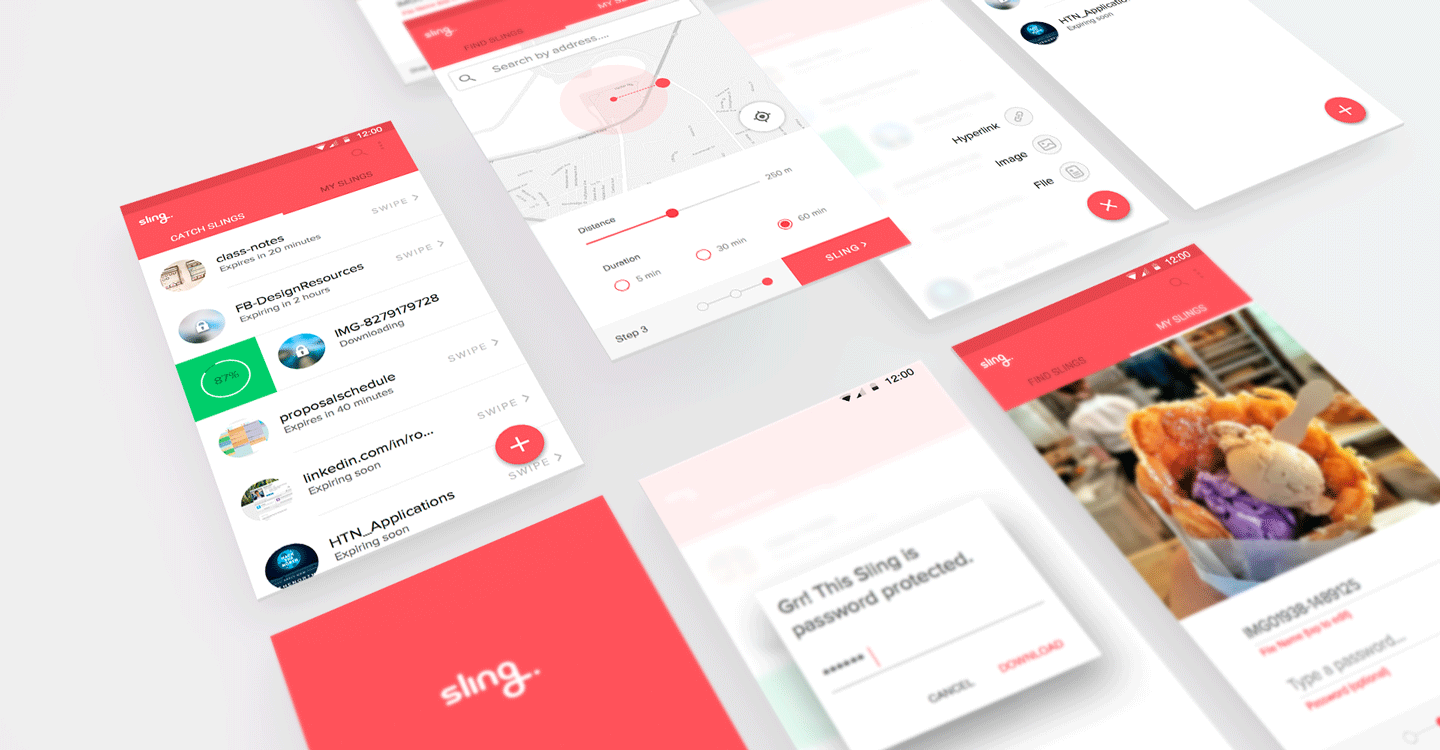
Sling
A location based file sharing platform
Sling is a location based file sharing platform that makes sharing faster than ever before. It takes seconds for a file to be shared with hundreds of people at a specified location.

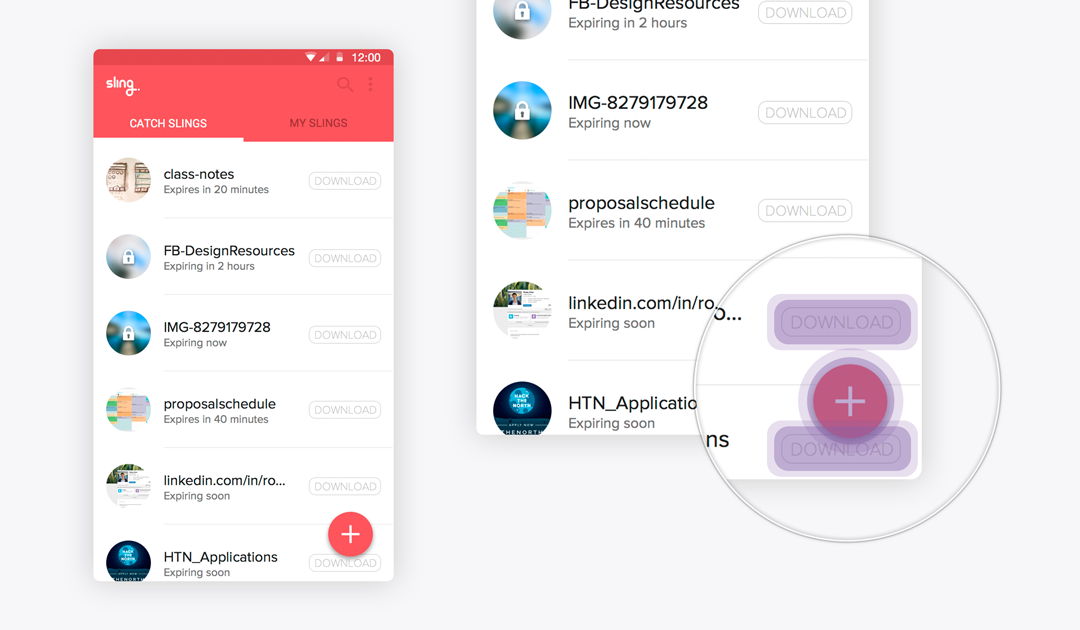
Downloading
The initial default screen featured a list of "slings" the user may "catch" if they were in the geographial proximity. A user would simply tap download to obtain the file or tap the floating action icon to upload one. However, when the buttons overlapped it made it difficult for the user to select the intended action.

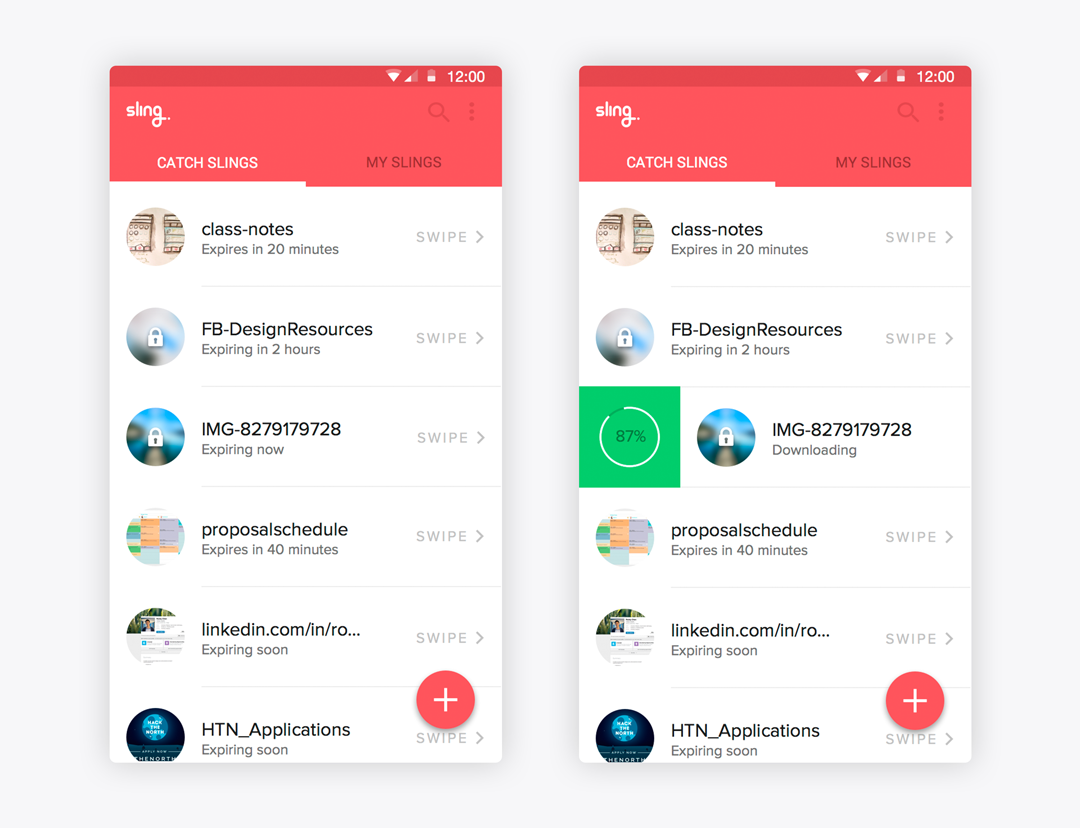
The solution was to use a swipe action to download files. Swiping a sling will reveal a progress box where you may track your download. This motion was to mimic the motion of "slinging" an object; linking the action of using the product to it's brand identity. Motion versus tap was how Sling was able to differentiate between these two actions.


Consumable language
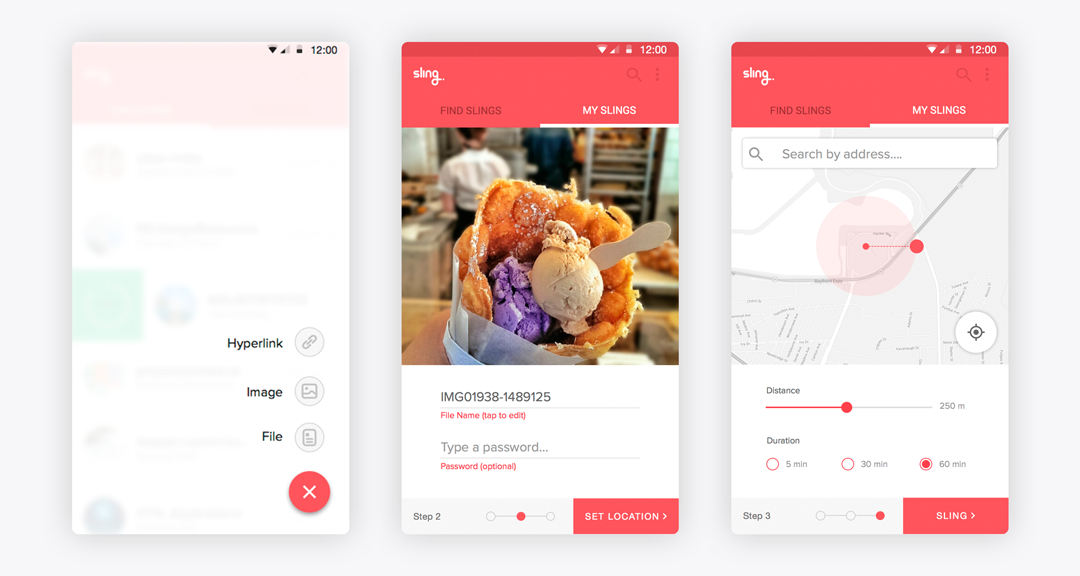
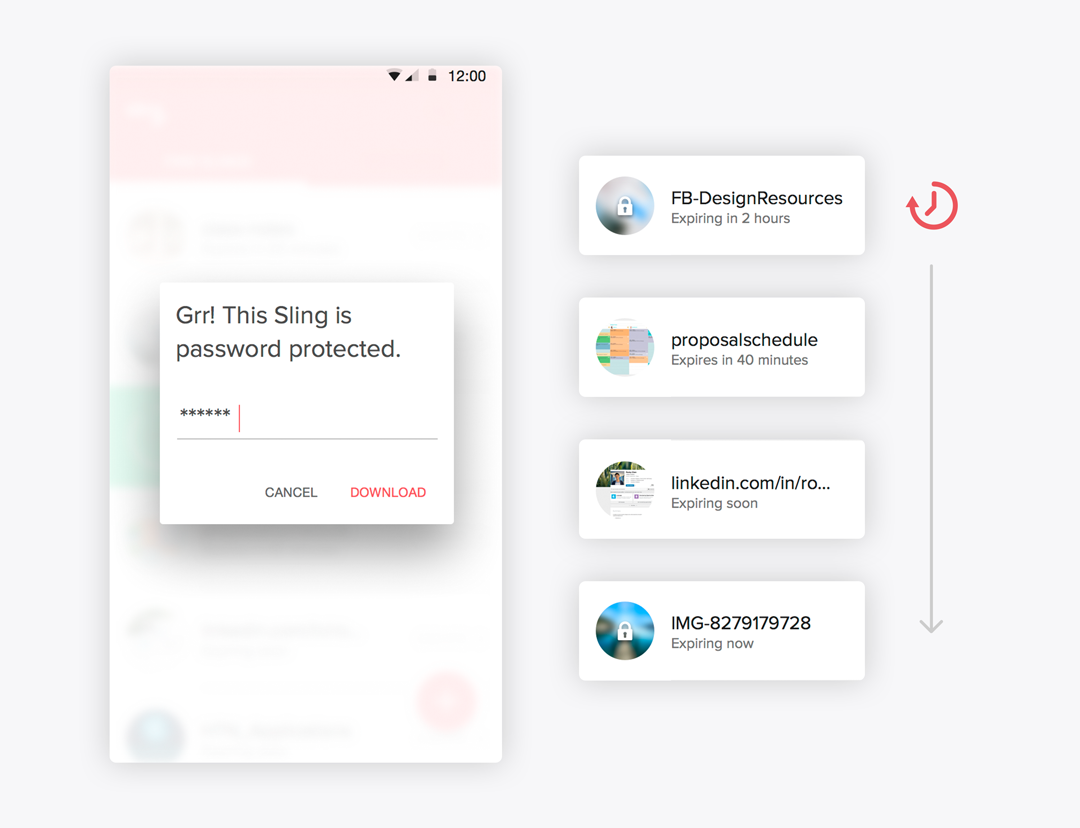
From light colours, rounded corners, to friendly words, Sling presents itself as a delightful and welcoming product. In the first iterations, each Sling would be accompanied by a timer that would count down it's duration to the second. This place a sense of urgency which was unwanted. Additionally, this information was not actually accurate to the second; this disconnect can be quite frustrating. Instead, I opted for timers that rounded to the hour and minute - which then turned to "expiring soon" and finally, "expiring now".

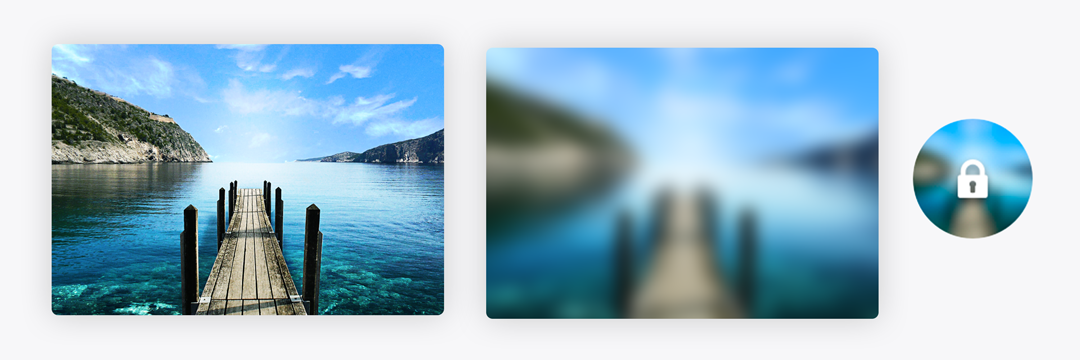
Shh, it's a secret!
I can't even remeber what I had for dinner last night, how am I supposed to remember my different Slings if I don't name them properly? The preview makes that easy, but we can't have a preview for a private photo now, can we? To solve this solution, Sling will take the image, file, or website and blur it out. It will then add a white lock icon to further obstruct the view. The familiar colours now hint users what the original file was, without giving away the file to the public.

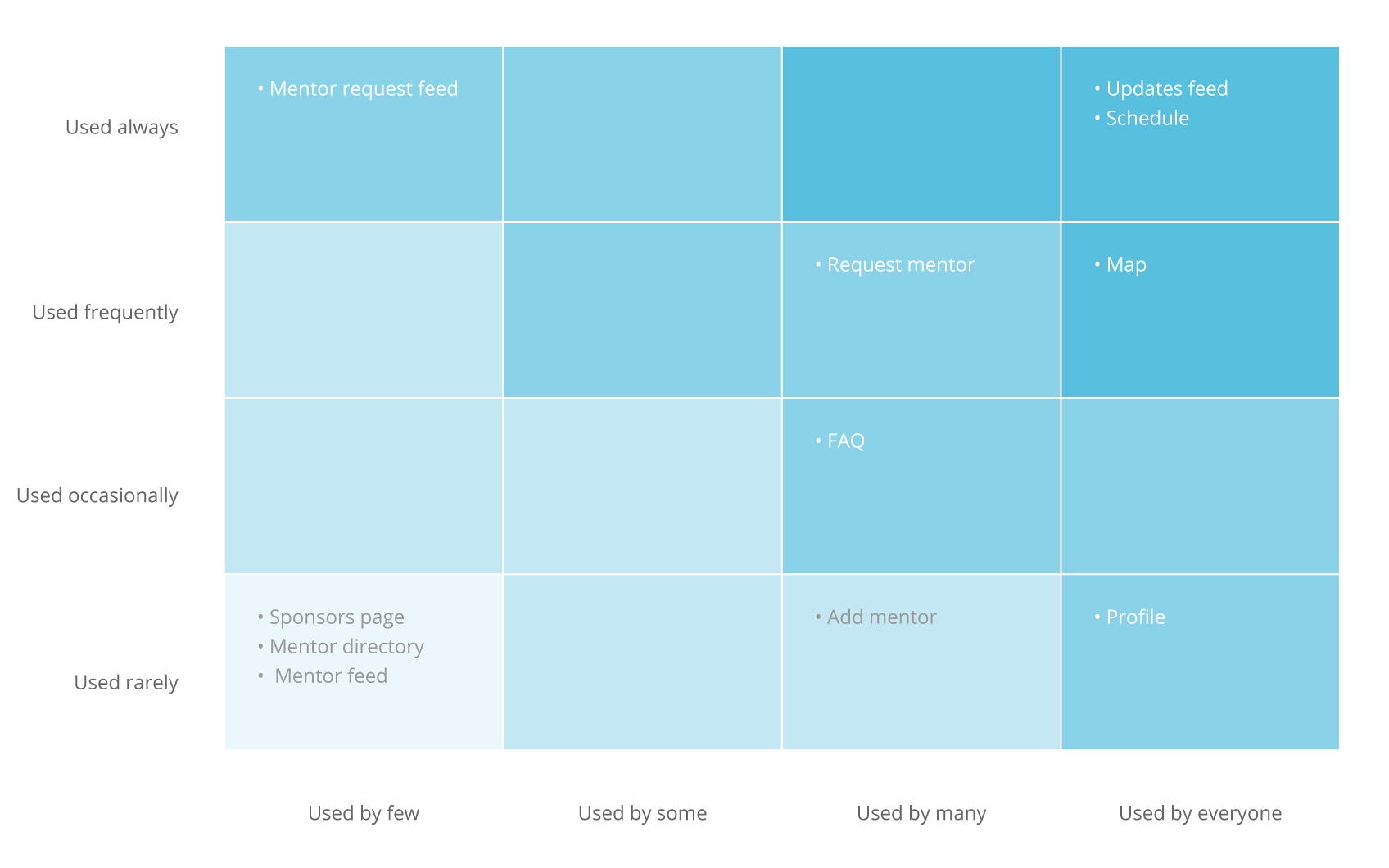
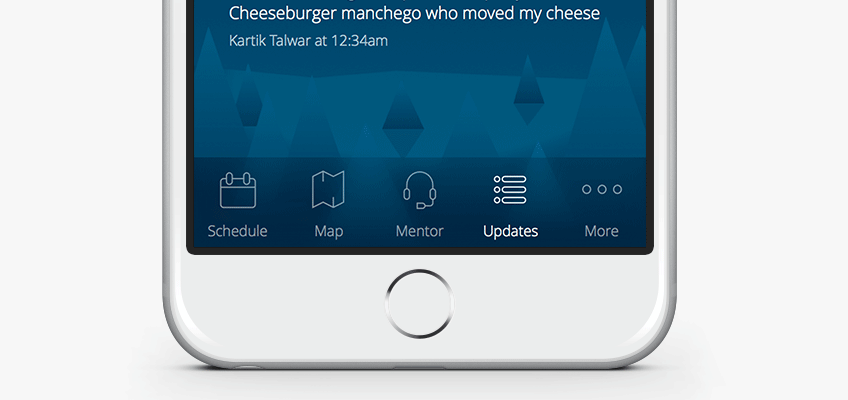
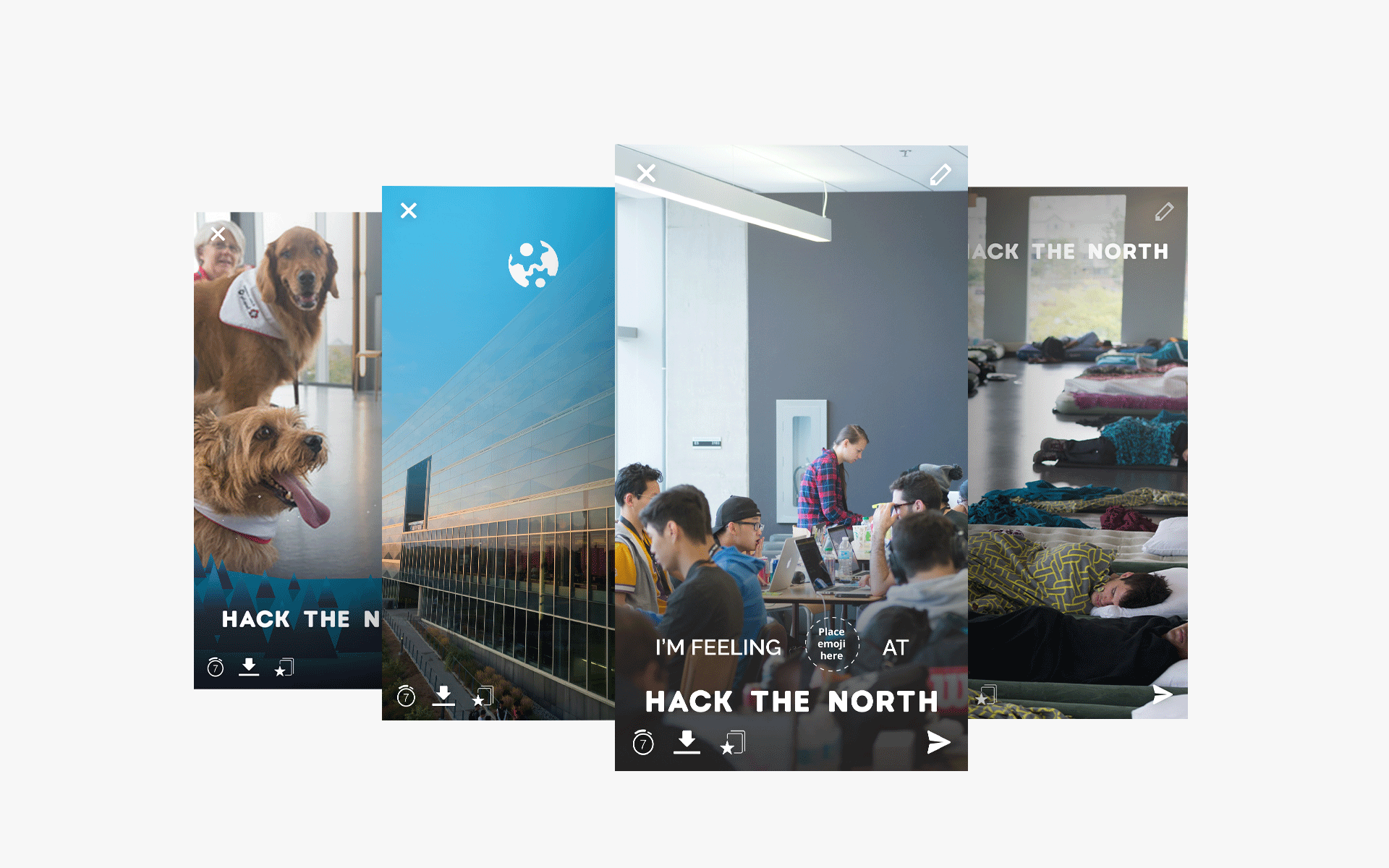
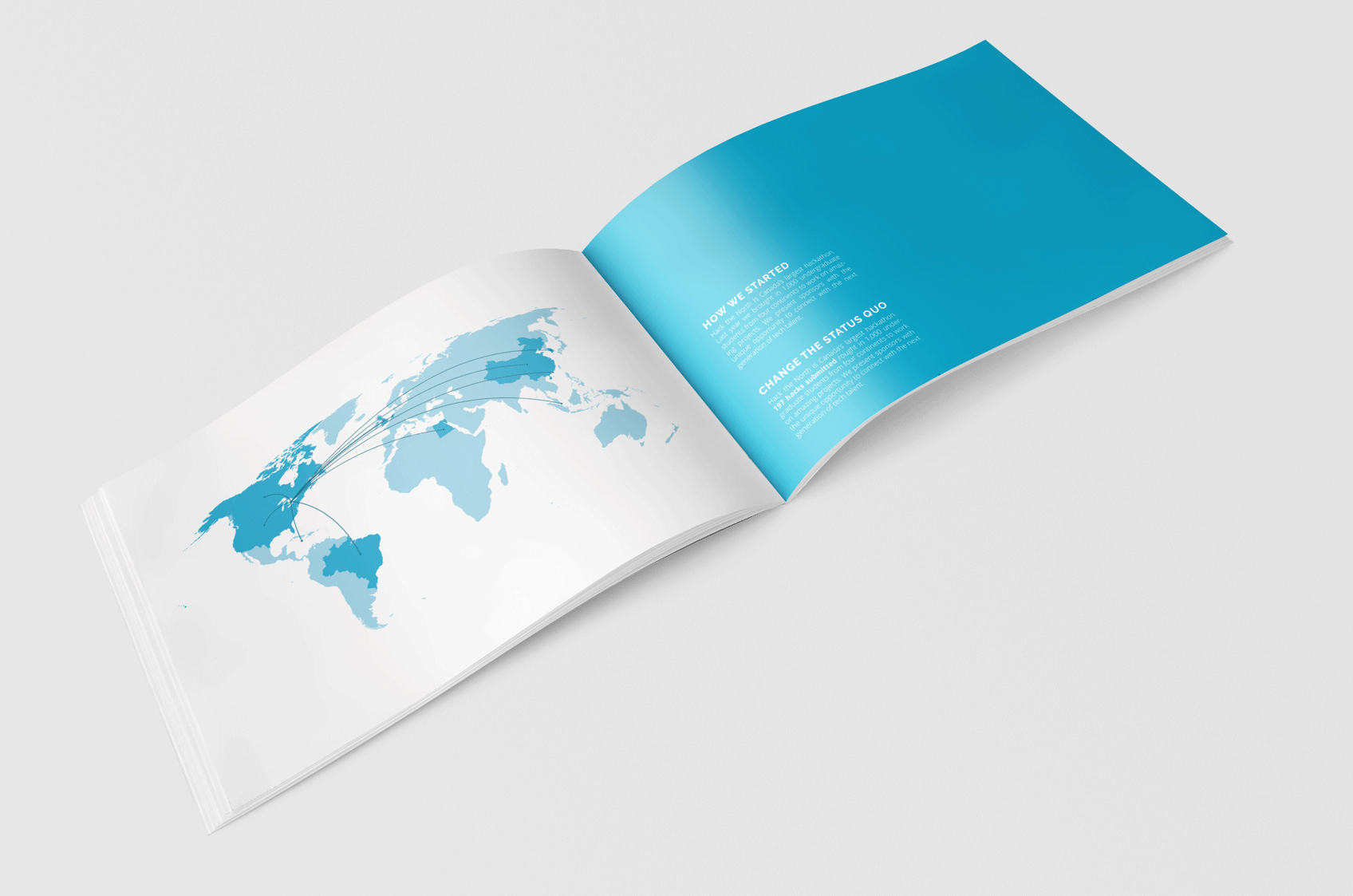
Hack the North
Canada's Largest Hackathon
A hackathon is an event students for teams around a problem or idea and collaboratively code a solution from scratch in just 36 hours. These projects can be made to address a particular social issue or they could just be something fun and challenging.

Downloading
The initial default screen featured a list of "slings" the user may "catch" if they were in the geographial proximity. A user would simply tap download to obtain the file or tap the floating action icon to upload one. However, when the buttons overlapped it made it difficult for the user to select the intended action.

The solution was to use a swipe action to download files. Swiping a sling will reveal a progress box where you may track your download. This motion was to mimic the motion of "slinging" an object; linking the action of using the product to it's brand identity. Motion versus tap was how Sling was able to differentiate between these two actions.



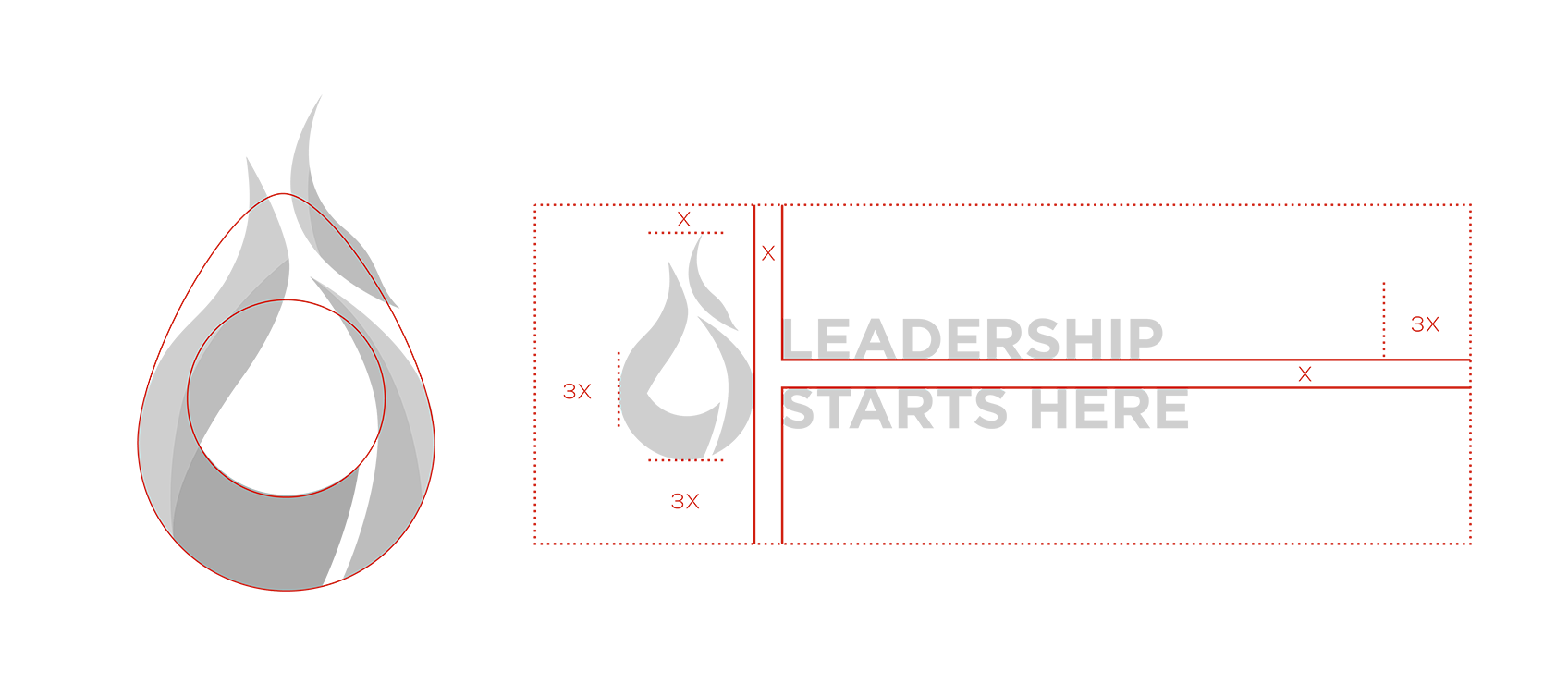
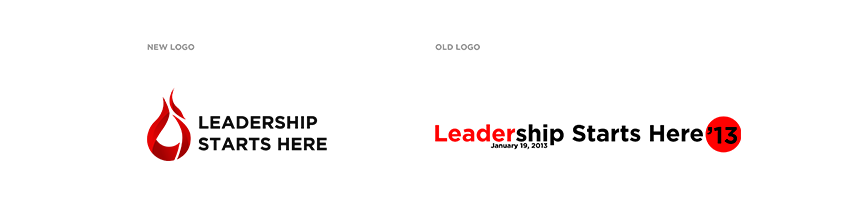
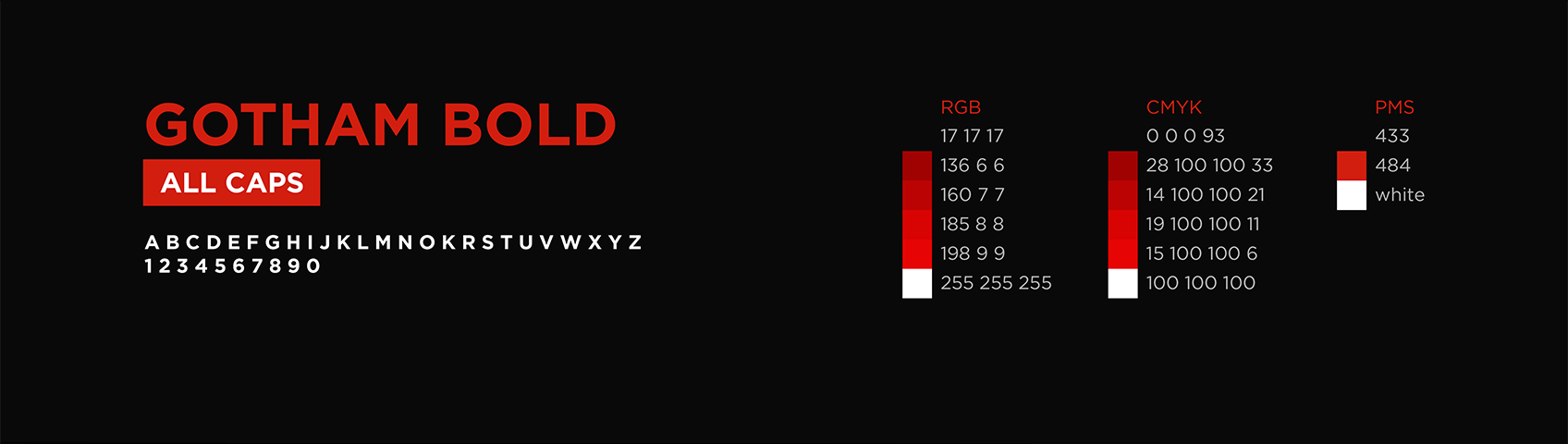
LSH
Leadership Starts Here Conference
LSH Conference at the University of Waterloo brings together 200 of the university's most engaged student leaders for a day of dynamic workshops and inspiring keynote speakers. I was asked to produce a complete rebrand in preparation for the 2014 conference. It needed to appeal to both contemporary students and the conservative faculty and staff. It proved to be difficult to please both target audiences; one side favored vibrant, exhilarating graphics while the other insisted upon cautious, conventional designs that embodied the school's scholarly appearance.







Ideas Start Here
The initial default screen featured a list of "slings" the user may "catch" if they were in the geographial proximity. A user would simply tap download to obtain the file or tap the floating action icon to upload one. However, when the buttons overlapped it made it difficult for the user to select the intended action.





Experience
work
Product Design Intern
Facebook starting May 2016
Product Designer and Brand Manager
Hack the North from Jan 2015 to Present
UX + UI Design Intern
ScribbleLive from April 2015 to Aug 2015
honours
Provincial User Interface Competition
First place by Design Exchange and Service Ontario and from 2015
National Industrial Design Competition
First place by Sears Canada and Design Exchange from 2013
George J. Klein Medalist
by the National Research Council of Canada from 2013